티스토리 뷰
색의 디지털 표현법
1. RGB
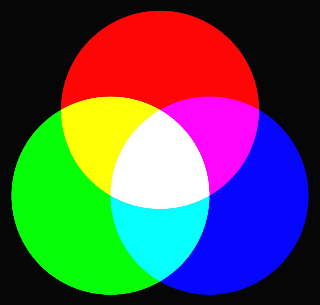
- 빛의 3원색인 빨강(Red), 초록(Green), 파랑(Blue)을 이용하여 색을 표현하는 방법
- 각 R G B 값은 0부터 ~ 255까지 (256가지의 값 중 하나를 갖는다.)
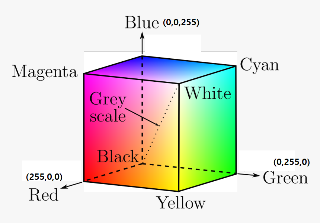
- R,G,B 값은 (0,0,0) 검정 -> (255,255,255) 흰색 사이의 값을 3차원 형태로 표현한다.
-> 빛은 중첩될 수록 흰색에 가까워지므로 RGB를 모두 섞은 (255,255,255)는 흰색이다.


색을 간단하게 표현할 수는 있으나, 원하는 색상을 얻고자할때 R,G,B 값을 어떻게 조정해야 하는지 직관적으로 알기 힘들다.
2. HSV(=HSB), HSL
색상 (Hue), 채도(Saturation), 명도(Value, Brightness 또는 lightness)로 색을 표현하는 방법이다.
HSV(또는 HSB)은 원기둥(cylinder) 형태로 색을 표현한다.

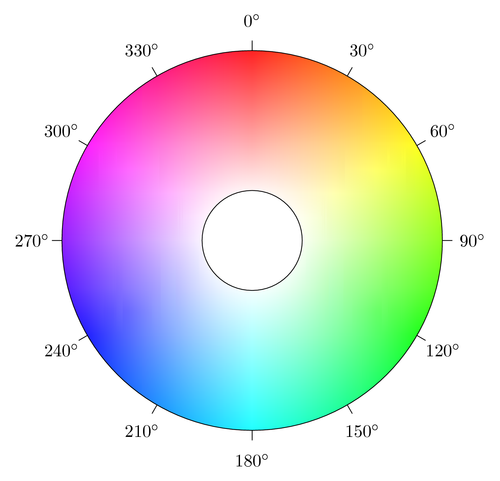
색상(Hue)은 원기둥을 위에서 내려다 본 원모양에서 각도를 통해 표현한다.
아래 사진과 같이 빨강(Red, 0º), 노랑(Yellow, 60º), 초록(Green, 120º), 시안(Cyan, 180º), 파랑(Blue, 240º), 마젠타(Mazenta, 300º)로 표현할 수 있다.

채도(Saturation)는 위에서 내려다본 원의 중심에서 외곽방향으로의 거리로 나타낸다.
원기둥의 가장자리까지의 길이(반지름)을 100%로 표현하며 가장 높은 채도 값을 갖는다.
반대로 0% (원의 중심)에서 가장 낮은 채도(무채색)를 갖는다.
추가적으로 채도는 색의 선명한 정도를 나타내는 것이다. 채도가 높을수록 색은 선명하고, 채도가 낮을수록 무채색에 가까워지며 흐려진다. 이해하기 쉽게 같은 색상에서 채도가 낮아질때 어떻게 변화하는지에 대한 표를 가져왔다.

HSL는 HSV모델과 유사하지만 L값이 1일 때 가장 밝은 흰색이 되며 0.5일 때,
HSV 모델에서 V값이 1일 때와 같이 가장 선명한 색을 얻을 수 있습니다.
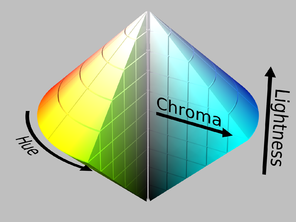
아래는 HSL 모델을 입체도형으로 표현한 것입니다. 원뿔이 두 개 붙은 모형 또는 원통형으로 표현한 모습입니다.


3. CMYK
색이 섞을수록 검정에 가까워지는 원리를 이용해서 인쇄용으로 주로 사용된다.
색의 3원색인 시안(Cyan), 마젠타(Mazenta), 노랑(Yellow) 과 추가로 검정(Key) 4가지 색으로 컬러를 표현한다.
실제로 모든 색을 구현하기는 힘들다. 즉 재현가능한 색에 제한이 있다.
그리고 시안, 마젠타, 노랑 3가지 색을 섞으면 검정색이 나오는 것은 맞지만, 3가지 잉크를 1:1:1로 섞어 사용하지않고,
따로 블랙 색상의 잉크를 사용하여 검정색을 표현한다.
