티스토리 뷰
탭 간의 이동은 자주 실행하는 명령이지만, 단축키가 지정되어있지 않으면 마우스를 이용해야 하기때문에 불편합니다.
VS code에서는 탭 이동 명령을 단축키로 지정할 수 있습니다.
1. 먼저 파일 -> 기본설정 -> 바로가기 키를 누릅니다.

2. 우측 상단에 보이는 바로가기 키 열기를 누릅니다.

3.
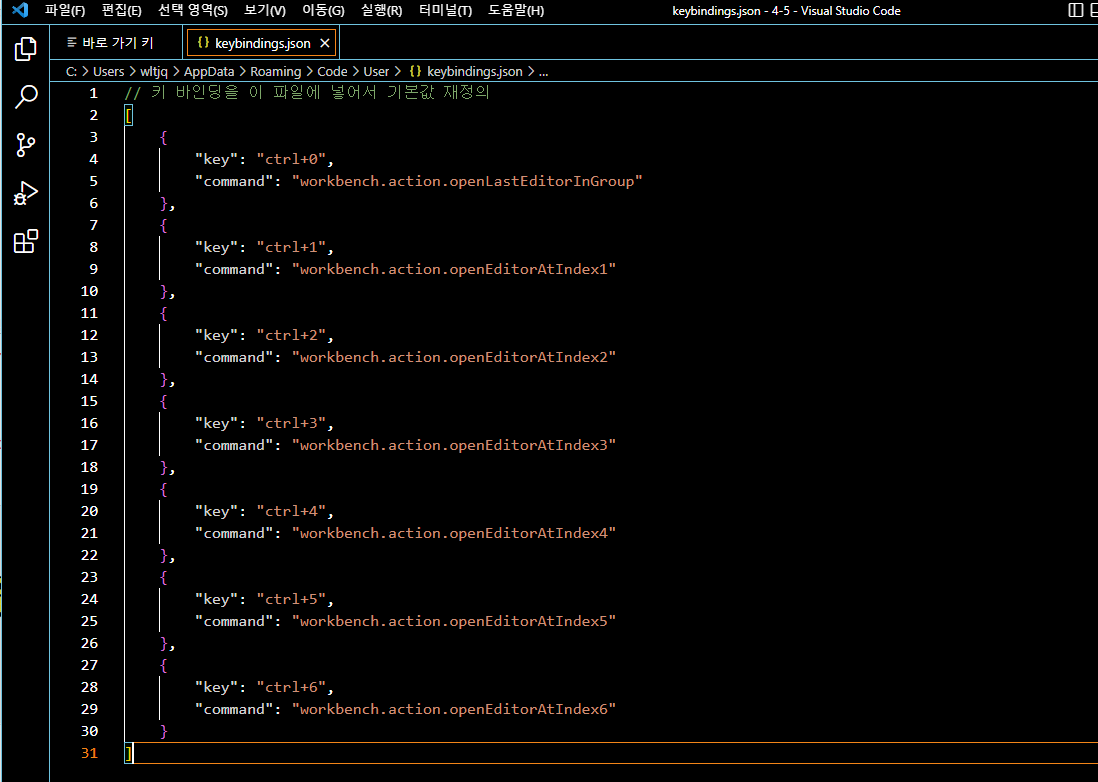
아래와 같은 화면이 나옵니다.

이제 아래의 코드를 입력해줍시다.
{
"key": "ctrl+0",
"command": "workbench.action.openLastEditorInGroup"
},
{
"key": "ctrl+1",
"command": "workbench.action.openEditorAtIndex1"
},
{
"key": "ctrl+2",
"command": "workbench.action.openEditorAtIndex2"
},
{
"key": "ctrl+3",
"command": "workbench.action.openEditorAtIndex3"
},
{
"key": "ctrl+4",
"command": "workbench.action.openEditorAtIndex4"
},
{
"key": "ctrl+5",
"command": "workbench.action.openEditorAtIndex5"
},
{
"key": "ctrl+6",
"command": "workbench.action.openEditorAtIndex6"
}ctrl + 1 번은 1번 탭으로 이동 명령을 지정하였습니다.
이제 저장을 하면 단축키를 이용해서 탭 간 이동이 가능해졌습니다.

'Web Programming' 카테고리의 다른 글
| 웹페이지 다운로드 - 오프라인으로 페이지 읽기 (0) | 2019.11.06 |
|---|---|
| HTTP 상태 메세지 정리 (0) | 2019.06.20 |
댓글
